Jak používat Elementor při tvorbě webu
Elementor je jedním z nejznámnějších a nejrozšířenějších nástrojů pro tvorbu webových stránek. V dnešním článku vám nabídnu základní orientaci a přehled funkcí v tomto pagebuilderu.
V celém textu předpokládám, že Elementor máte na webu nainstalovaný a zároveň nastavený od webmastera. A zároveň, že se orientujete ve WordPress rozhraní jako takovém.
Úprava obsahu
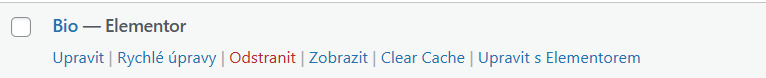
Elementor potřebujete při úpravě stránky „zapnout“. Úpravy provádíte metodou WYSIWYG v reálném čase a všechny se automaticky ukládají. Pro zobrazení editačního rozhraní je nutné kliknout na tlačítko/odkaz s nápisem „Upravit s Elementorem“. Tento odkaz vidíte v administraci stránek, i v černé administrační liště nad webem při jeho procházení.

Zákazníci často omylem Elementor od stránky odepnou tak, že kliknou pouze na „Upravit“ a tím pádem jim „zmizí“ design stránky a stránku nemohu editovat. Tímto postupem se Elementor ke stránce opět připne.
Orientace v editoru
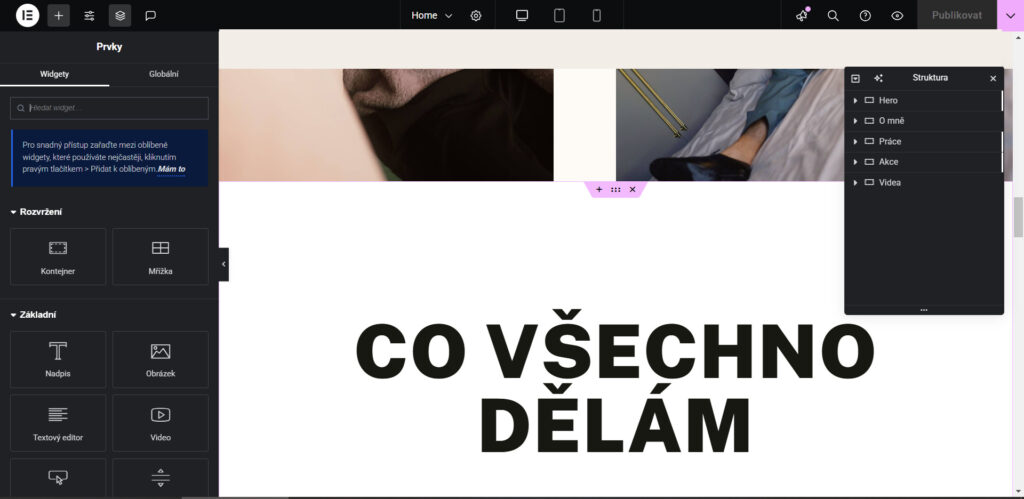
Editor se skládá ze tří částí – horní lišty, levého panelu nástrojů a dialogového okna se strukturou. Toto okno se vyvolává ikonkou v levé části horní lišty.

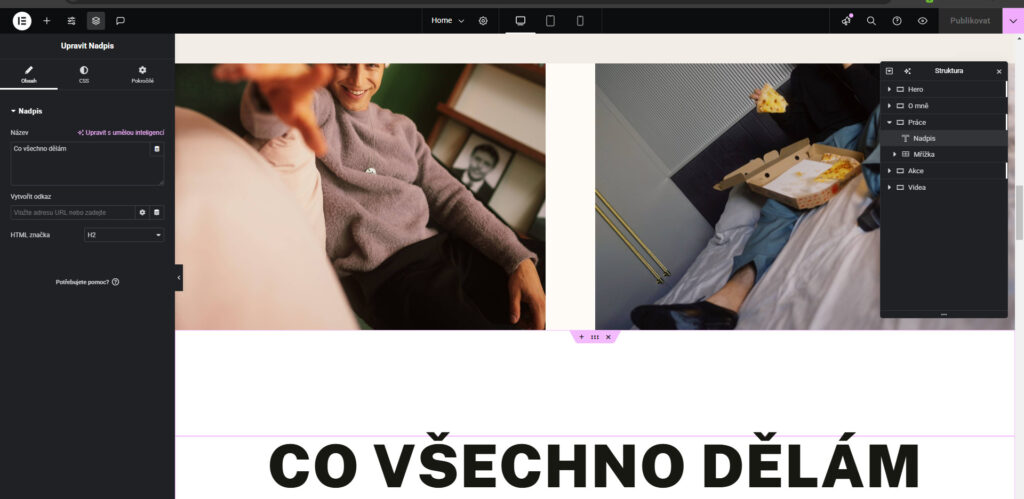
Existující sekci ve stránce stačí pro její úpravu prokliknout. Díky tomu se levý panel změní na prostor pro editaci obsahu a vzhledu vybraného prvku.
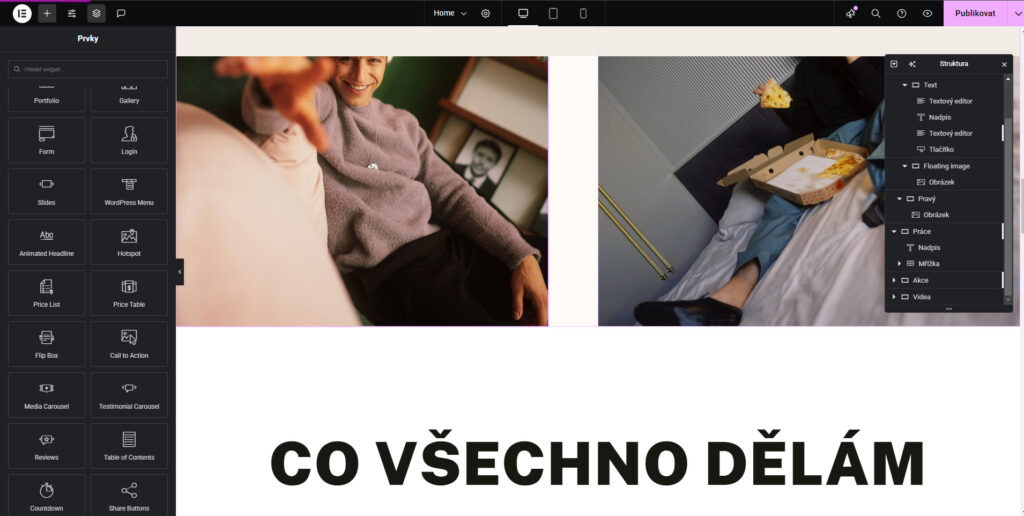
Můžete si všimnout, že v panelu „Struktura“ se sekce otevřela a zvýraznila. Praktické je vybírání sekcí/prvků v tomto panelu zejména u dlouhých stránek. Texty můžete editovat i přímo v „těle stránky“, kde se zobrazí velmi minimalistická lišta nástrojů.

Úpravy nejvíce používaných prvků
Levý panel s nástroji vyvoláte kliknutím na ikonku plus v pravé části horní lišty.
Textový editor
Jedná se o klasický „TinyMCE“ styl editoru, text v něm lze formátovat dostupnými nástroji pro podtržení, kurzívu a tučné písmo, vytvořit odkaz, nebo použít další rozšířenou nabídku. S ohledem na stylování webu je maximálně vhodné používat editor pouze pro základní úpravy. A pokud není stanoveno jinak, nepoužívejte ani vkládání mediálních souborů. Elementor toto řeší mnohem lépe v rámci vkládání samostatných prvků.
Pozor si dejte také na to, že text je jeden blok, a stylování je tedy také blokové.
Nadpisy
Editace nadpisů je mnohem minimalističtější než u textového editoru. Zde doporučuji editovat pouze daný text.
Obrázek
Sekce umožní uživatelům přidat do stránky nový nebo už nahraný obrázek v knihovně médií. Přidávání je jednoduché a většina akcí uživatele se odehrává ve standardním wordpress rozhraní pro práci s obrázky. Na obrázek můžete přidat také odkaz nebo k němu přidat popisek. Rozlišení obrázku, které je pro stránku a obrázek ideální by mělo být nastavené autorem webu již při jeho tvorbě.
Galerie
Editace probíhá stejně jako u obrázku, tedy v režii wordpress rozhraní. U základní galerie zde můžete upravovat počet sloupců, otevírání originálů fotek ve vyskakovacím překryvném okně apod. Tyto věci klientům vždy nastavuji já, a je lépe, pokud je sami nemění.
Uložení a práce s verzemi
Pokud provedete na stránce jakékoliv úpravy, uloží se automaticky do mezipaměti, ale nepublikují se do frontendu. To zajistíte až prokliknutím tlačítka „Publikovat“ v pravém horním rohu. Kliknutím na šipku můžete uložit stránku jako „koncept“. V takovém případě se stane stránka neveřejnou a uvidí ji pouze Ti, kteří mají přístup k administraci.

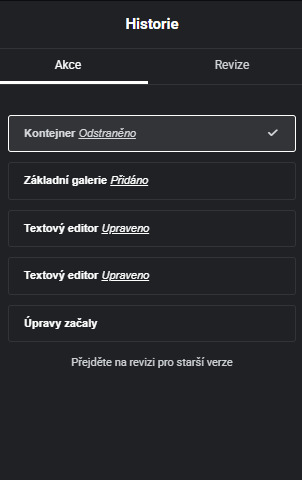
Úpravy můžete sledovat v historii úprav, které vyvoláte kliknutím na logo Elementoru v levém horním rohu (záložka Historie). Akce znamenají dnešní úpravy, revize zase úpravy uložené v minulosti. Kliknutím na daný časový bod se aplikují změny na stránku. Pokud tedy nějakou sekci rozbijete, můžete se vrátit na bod, kde vše bylo v pořádku.

Co dalšího Elementor umí
Jak jste si asi všimli, tak panel nástrojů nabízí v editaci tři různé záložky. V první „Obsah“, se pohybujete vy. V těch dalších dvou „CSS“ a „Pokročilé“ se pohybuje nejčastěji autor webu.
Je zde nastavení designu – tedy odsazení, barev, pozadí, rozměrů, písem, pozice, rámečků, animací, tříd a ID, prostor pro psané CSS. Pokud nejste odborník, nebo nestanoví autor vašeho webu jinak, je lepší tyto záložky pouze prohlížet, případně nastavovat vlastnosti, které bezpečně znáte.
Nebezpečí je zde i v tom, že tyto hodnoty se často mění v závislosti na rozlišení displaye. Například odsazení na mobilu bývá menší než na desktopu, někde se objeví rámeček a některé prvky mohou zmizet/ některé se objeví. Prohlížet tyto rozlišení a úpravy v nich můžete také, a to prostřednictvím (obvykle) tří ikonek uprostřed horní editační lišty.
Tyto funkce umožňují vytvoření jakýchkoliv grafických prvků uvnitř webu. Omezení nějaká jsou, ale výrazně jich ubylo.
Elementor FREE vs Elementor PRO
V závislosti na složitosti projektu nebo designu často používám pro klienty Elementor PRO. Licence doplňku je zpoplatněná a spravuje ji sám klient. Pro jednostránkové a základní miniweby není potřeba používat funkcí PRO a stačí skvělá FREE verze.
V případě e-shopu je ale nutné používat PRO, stejně tak u projektů s upraveným výpisem dat (článků, kalendáře). Elementor PRO má totiž výraznou funkční převahu v práci s databázovými daty a šablonami příspěvků. Ve všech prvcích lze zvolit i jiný zdroj dat (textu/obrázků) než pouze ručně vložený obsah. A zároveň je možné používat šablony pro různé úrovně obsahu (kategorie článků, detaily produktu).
V PRO verzi rovněž najdete více prvků (například formuláře), které v základní verzi do stránky vložit nemůžete.
Některé placené šablony doplňují vlastní prvky a často tak obcházejí PRO verzi. V tomto případě nemusí být potřebná. Já s těmito šablonami mám však špatné zkušenosti a výrazně preferuji použití základu a ruční naklikání obsahu podle grafického návrhu.
Ráda se budu zabývat i Vašim projektem. Kontaktní formulář nalezenete na titulní stránce tohoto webu.